こんにちは。WEBマーケターの谷口です。今回はGTM(Googleタグマネージャー)を使わずに、GA4だけでWEBサイトの特定ボタンのクリックを測定する方法をお伝えします。
私はGTMを使いたくない派なんです。少数派だと思いますが。理由は広告タグが反応しないケースをいろいろ経験したからです。GA4だけでWEBマーケティングの成果を改善することはできますしね。
サイトのコードを編集しないといけませんがそれも簡単です。いまどきはChatGPTがコード書いてくれるので。ではやってみましょう。
このページの下記のボタンをGTMを使わずにGA4だけでクリック計測できるように設定していきます。

上記のボタンはCanvaで作って、この画像にサイトトップページをリンクしました。ついでに画像サイズをワイド700pxにして中央揃えにしています。
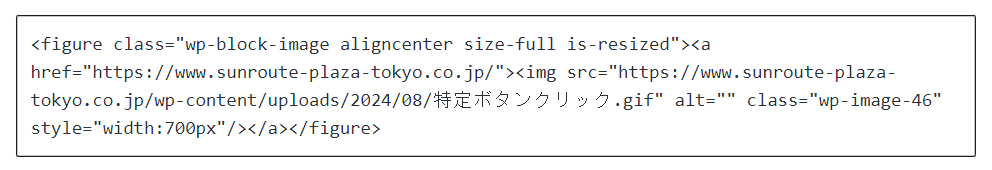
上記のボタン部分をHTMLで表示するとこちら

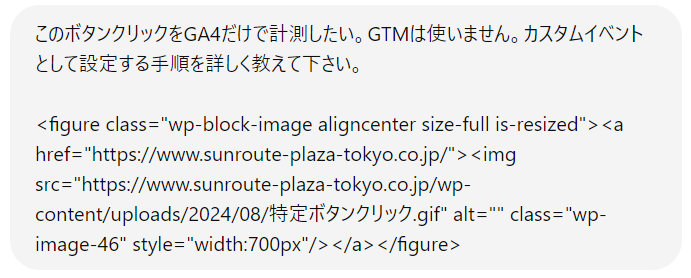
これをGPT4oに次のプロンプトとともに貼り付け
| ここのボタンクリックをGA4だけで計測したい。GTMは使いません。カスタムイベントとして設定する手順を詳しく教えて下さい。 |

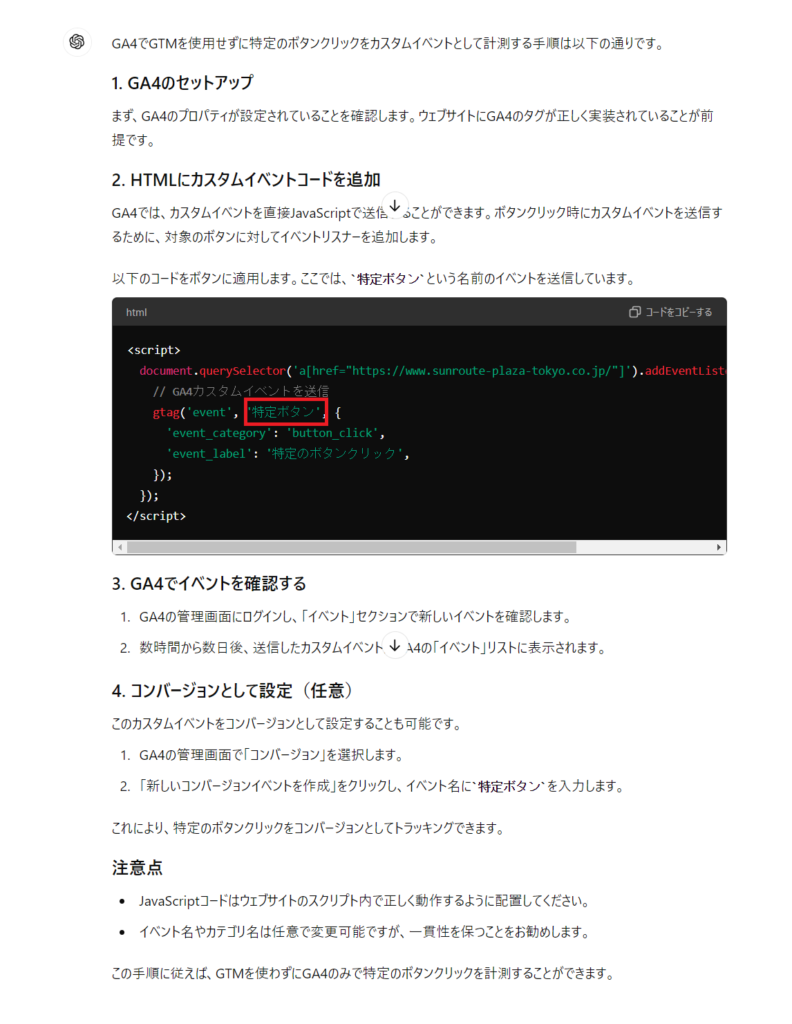
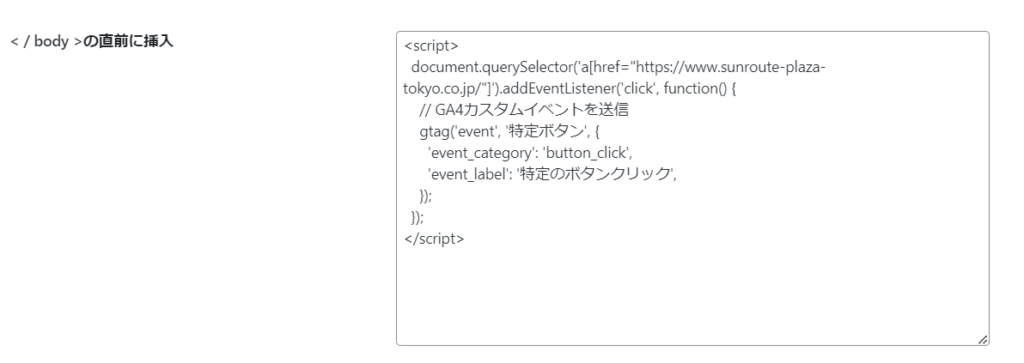
そうすると次のような回答が返ってきました。

コードが出力されている部分をコピーして、測定したいページの</body>直前に貼り付け。
私はワードプレスのエマノンプレミアムというテーマを使っているので、管理画面のEmanon設定のタグから設定しました。

これで飛び先のリンク「https://sunroute-plaza-tokyo.co.jp/」ボタンがクリックされると、GA4に「特定ボタン」というカスタムイベントして表示されるようになります。数時間から数日かかりますが。
GA4側でカスタムイベント設定とかする必要もありません。
ボタンクリックのイベントトラッキングだけならこれで十分です。
コードの「特定ボタン」というところの名前を変えれば、その名称でカスタムイベントとしてGA4に表示されます。